40 floating labels material design
How to Recreate the Material Design Floating Label Material Design Form CSS The most important styling for a floating label is to make the label absolutely positioned inside a relative parent element. We want to be able to move our label around the input container without it disrupting the flow of elements. Float Label on Focus We also want to float the label whenever the user clicks the input. Creating Material-Design-Style Floating-Label text input with pure CSS ... Creating Material-Design-Style Floating-Label text input with pure CSS (and angularJS directives) Software experts; ... ##Defining ng-class conditions and our CSS selectors For the floating label to work correctly, we need to define conditional CSS selectors using ng-class directive for the following states:
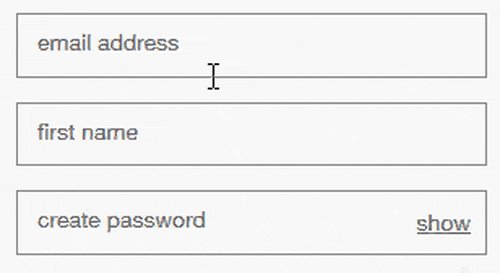
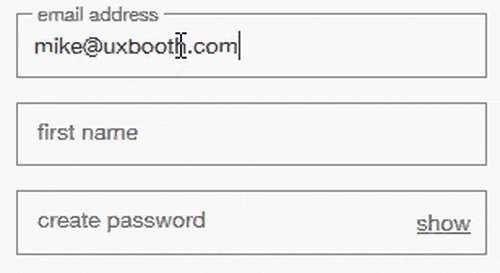
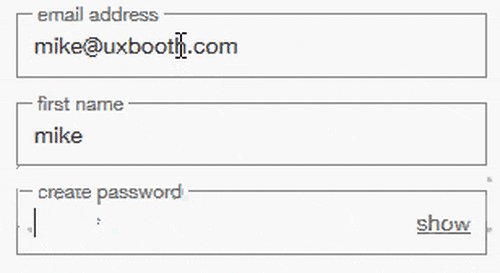
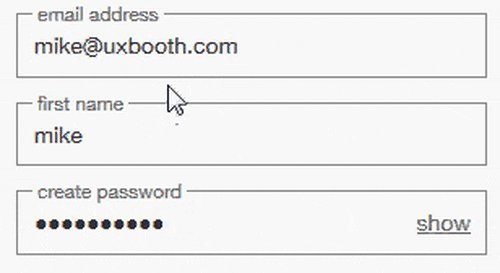
Floating labels are problematic - Medium 1. There is no space for a hint Floating labels start inside the text box leaving no space for an additional hint. 2. They are hard-to-read Floating labels typically have small text, so that as it...
Floating labels material design
Create Pure CSS Floating Labels for Input Fields - W3Bits At first, it gives an effect like the placeholder moves to the top on focus and while typing in something. But you can't move or animate placeholder actually. The Concept of CSS Floating Labels The trickery of floating placeholder effect lies in the following two things: Having a separate element with the same content as the placeholder How to Recreate Material Design Floating Labels - Sciencx Material Design Floating Label Here's what the final result looks like: Begin With Form HTML Markup First, we create the markup for our Material Design form including a label and an input text field. We won't actually be using the Material Design library for markup or styling, rather we'll be recreating the appearance and behavior ourselves. React: Implementing Material Design's Floating Labels To make floating labels work, we need to work with three elements: The element The floating The container Empty State When the input is empty, the label will float over the actual text input, exactly in the same position where any user input would appear. Filled State
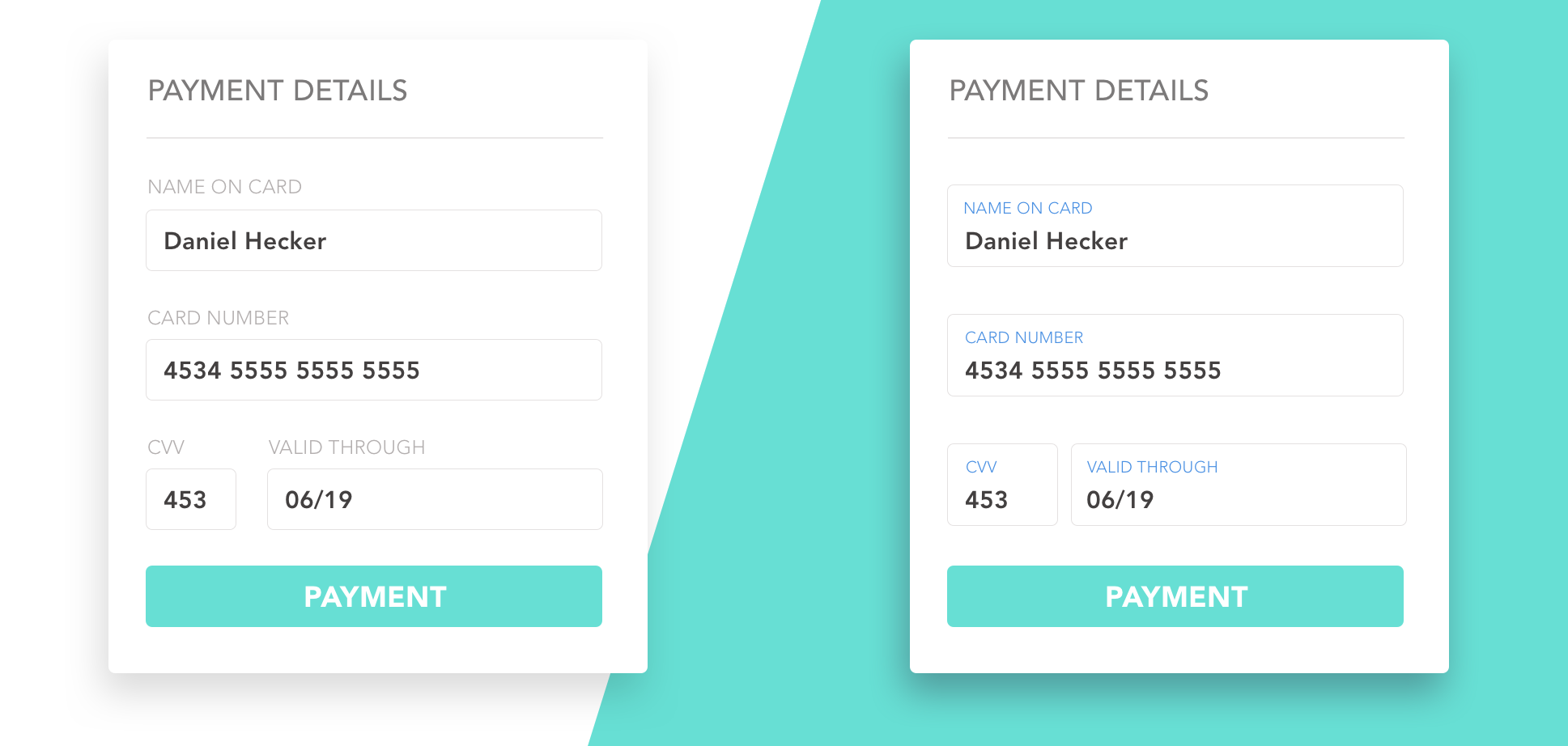
Floating labels material design. Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. A floating action button (FAB) represents the primary action for a screen. ... Material Design 3 floating action buttons (FABs) are here. ... Text label Container. Material design select with floating label - Stack Overflow javascript jquery css material-design floating-labels. Share. Follow asked May 23, 2021 at 17:34. YoYo YoYo. 1. Add a comment | 1 Answer Sorted by: Reset to default 0 As far as I can see from the documentation, the library you use does not have an option for floating labels. ... EOF Bootstrap Material design floating labels overlap input text Bootstrap Material design floating labels overlap input text. Ask Question Asked 5 years, 7 months ago. Modified 2 years, 3 months ago. Viewed 7k times 3 I am using bootstrap material design and my labels overlap my input texts when the text is pre-populated.. (ref. my screenshot below).
CSS3 Tutorial — How to Create Material Design Text Field with Floating ... Learn how to create Material Design Text Fields with Floating Labels from scratch. Please, subscribe for more videos :).Subscribe: ... Floating Labels in Material Design - Gravity Forms Styles Pro Floating Labels in Material Design Floating labels in the Ethereal Material theme can be activated by Enabling enhance scripts option in the Styles Pro Settings page. Go to Styles Pro Settings page To Customize Ethereal Material theme, select it from the drop down on the top Check Enable additional scripts Save settings Are Float Labels Really That Problematic After All? - MDS Matt D. Smith is the owner and design director at Studio Mds, an independent studio in Athens, GA doing work for clients all over the world. He created the Float Label Pattern for input fields, which is now a standard in Google's Material Design Guidelines. He's also the creator of AIUX, an online course that helps you master wireframing and RWD with Adobe Illustrator. Android Material Design Floating Labels for EditText Apply the material design theme by following the steps mentioned here. But this step is optional. 4. Add the below string values to strings.xml located under res ⇒ values. strings.xml Floating Labels Settings Full Name
Material Design Text Fields Are Badly Designed - Smashing Magazine Material Design text fields use the float label pattern. ( Large preview) Some people assume float labels are best because Google's Material Design uses them. But in this case, Google is wrong. Instead, I recommend using conventional text fields which have: The label outside the input (to tell the user what to type), Re-creating the floating label of Material Design - DEV Community .input-active - When the input is active, the label will float up .input-filled-in-not-focus - If the input is filled in and not focused, sets the label to default color. 2. Creating the HTML This is the easy part. Just a couple of divs, labels, and inputs! Floating Label - Material Design Labels are aligned with the input line and always visible. They can be resting (when a field is inactive and empty) or floating. The label is a text caption or description for the Text Field. Design & API Documentation. Material Design guidelines: Text Fields Layout. Demo with Text Field. Installation. Android Material Design: Working with Floating Label EditText In this tutorial, we will discuss how to implement Android Floating Label EditText using the material design library. The Floating Label EditText is implemented by wrapping an android.support.design.widget.TextInputLayout around the EditText. TextInputLayout is a widget which is used specifically to wrap an EditText and render floating labels.
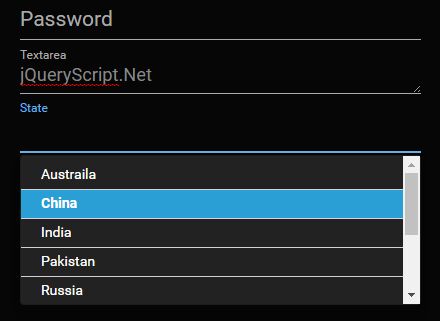
Material Design Styled Floating Labels - jQuery Float Label How to use it: 1. Download and include the jQuery Float Label plugin's script along with the latest version of JQuery library at the bottom of the html page. 1 2 2.
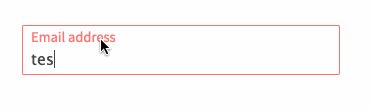
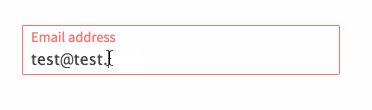
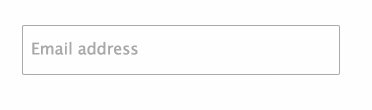
React: Implementing Material Design's Floating Labels To make floating labels work, we need to work with three elements: The element The floating The container Empty State When the input is empty, the label will float over the actual text input, exactly in the same position where any user input would appear. Filled State

jQuery Plugin For Material Design Inspired Form Controls - Material Form | Free jQuery Plugins
How to Recreate Material Design Floating Labels - Sciencx Material Design Floating Label Here's what the final result looks like: Begin With Form HTML Markup First, we create the markup for our Material Design form including a label and an input text field. We won't actually be using the Material Design library for markup or styling, rather we'll be recreating the appearance and behavior ourselves.
Create Pure CSS Floating Labels for Input Fields - W3Bits At first, it gives an effect like the placeholder moves to the top on focus and while typing in something. But you can't move or animate placeholder actually. The Concept of CSS Floating Labels The trickery of floating placeholder effect lies in the following two things: Having a separate element with the same content as the placeholder












Post a Comment for "40 floating labels material design"