44 bootstrap form with labels
› bootstrap › bootstrap_formsBootstrap Forms - W3Schools A horizontal form means that the labels are aligned next to the input field (horizontal) on large and medium screens. On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input). Additional rules for a horizontal form: Add class .form-horizontal to the element React Get Form Values On Submit Example - Tuts Make Step 1 - Create React App Step 2 - Set up Bootstrap 4 Step 3 - Create Form Component Step 4 - Add Component in App.js Step 1 - Create React App In this step, open your terminal and execute the following command on your terminal to create a new react app: npx create-react-app react-axios-tutorial
phppot.com › web › bootstrap-form-inlineBootstrap Form Inline – Label Input Group in Line - Phppot Aug 31, 2021 · What is Bootstrap form inline? Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.

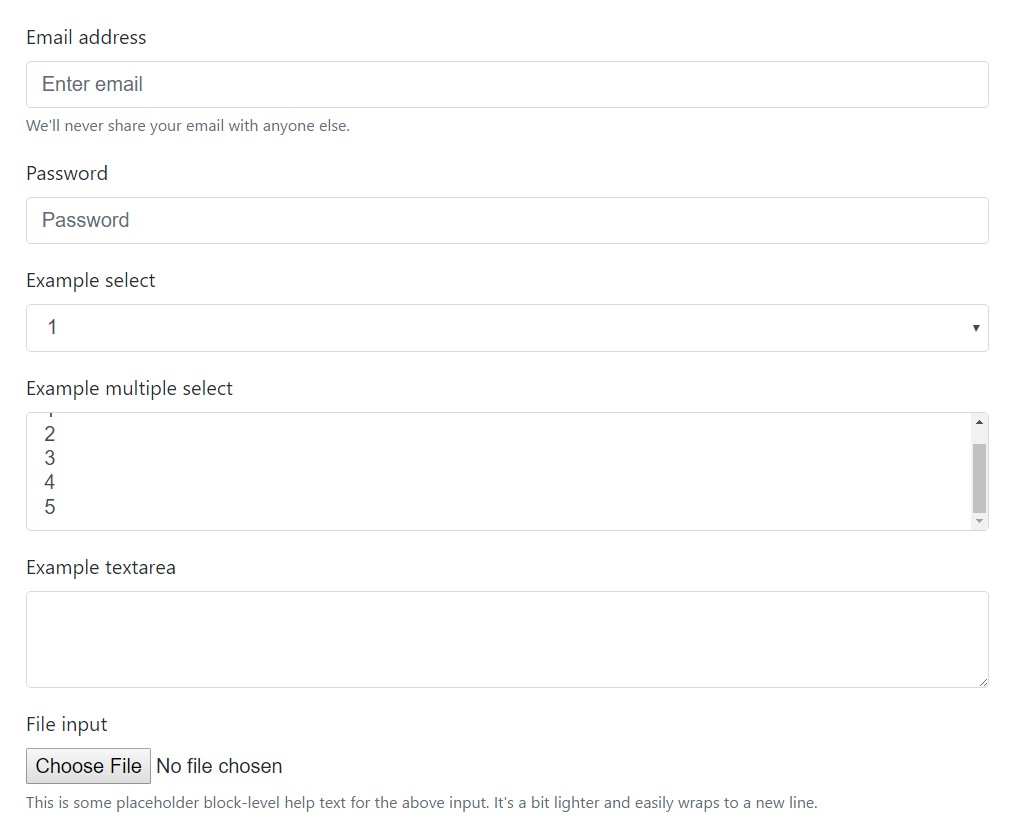
Bootstrap form with labels
Build A Simple Web Page with Bootstrap 5 - BootstrapDash First Step. Let's start and learn how to build a simple web page with Bootstrap 5. Let's create a folder, and create an index.html file. After opening the file in a code editor of your choice, lay down the code for the basic HTML file structure and the Bootstrap dependencies from the official website. Let's also create a CSS file for all ... How can decrease the spacing between labels and inputs? 2 Answers Sorted by: 0 You can adjust the CSS parameters for the Field Labels or Data elements. e.g reduce margin-bottom on labels or add margin-top/padding top on the Data/field inputs. Create a Simple Math CAPTCHA for Your Forms With PHP and JavaScript Build the Form. For the purposes of this demonstration, we'll need a form. Let's create a Bootstrap 5 form by taking advantage of its grid system and a few utility classes. Don't worry if you'd rather not use Bootstrap though; the primary goal of this tutorial isn't to show you how to create a form but to demonstrate how you can ...
Bootstrap form with labels. React Bootstrap Textarea with Set Value in State Example How to use React Bootstrap Textarea with Value Step 1 - Create React App Step 2 - Install React Bootstrap Step 3 - Create TextArea Component Step 4 - Improt TextArea Component in App.js Step 1 - Create React App In this step, open your terminal and execute the following command on your terminal to create a new react app: Formik React Forms using Bootstrap with Validation ... - Freaky Jolly As a quick trick, we'll install the bootstrap package and use the bootstrap.css and its classes to style our Formik form. Run following npm command to install bootstrap package. $ npm install bootstrap Now we just need to import the bootstrap CSS file in our component. ... import 'bootstrap/dist/css/bootstrap.min.css'; ... Build Contact Us Form input with value shown as valid with was-validated, is-invalid, and ... Prerequisites. I have searched for duplicate or closed issues; I have validated any HTML to avoid common problems; I have read the contributing guidelines; Describe the issue. Take this example from documentation as an example, but change needs-validation to needs-validated.The form works as expected, but. if I add value="invalid-value" to input for City, the city will be displayed as valid ... GitHub - carlosvegab/bootstrapform: Components for bootstrap form ... < div class= "mb-3"> < label for= "NAME_FOR_NAME_AND_ID" class= "form-label"> TEXT FOR LABEL < /label > < input class= "form-control" type= "file" id= "NAME_FOR_NAME_AND_ID" name= "NAME_FOR_NAME_AND_ID"> < /div > Checkbox (checked possible values are "1" for "checked" and "0")
I want to bind labels from table data. User-939850651 posted. Hi, priyanka.talekar. You could traverse the query data, dynamically create a label and bind the value. I create a demo and achieved bind in button click event, you also can do it at other event. › bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other How to do Simple Form Validation in #Reactjs | Learnetto Next, let's add bootstrap so that we can style our form easily: $ npm install react-bootstrap — save $ npm install [email protected] — save Import Bootstrap CSS and optionally Bootstrap theme CSS in the beginning of the src/index.js file: Tag Helpers in forms in ASP.NET Core | Microsoft Docs In this article. By Rick Anderson, N. Taylor Mullen, Dave Paquette, and Jerrie Pelser. This document demonstrates working with Forms and the HTML elements commonly used on a Form. The HTML Form element provides the primary mechanism web apps use to post back data to the server. Most of this document describes Tag Helpers and how they can help you productively create robust HTML forms.
Typography in Bootstrap - GeeksforGeeks It is used to create customized headings, inline subheadings, lists, paragraphs, aligning, adding more design-oriented font styles, and much more. Bootstrap support global settings for the font stack, Headings and Link styles to be used in the web app for every type of OS and Device to deliver the best user interface. Bootstrap Forms And Bootstrap 4 Form Validation With Examples There are three types of Bootstrap form layouts as stated below. Vertical form layout Horizontal form layout Inline form layout #1) Vertical Form Layout The vertical form layout is the default form layout. It arranges the form fields vertically with left-aligned labels. contact form tutorial from bootstrapious com A Working Bootstrap Html Php Contact Form Step By Step Tutorial Html Contact Form Time Off Request Form Contact Form Share this post. 0 Response to "contact form tutorial from bootstrapious com" Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) ... Label. 1 12 1970s 2 2012 2019 ... How can I decrease input height with floating labels? 1 You'll probably need some custom CSS, which should probably be applied globally for consistency. Something like this should do. It reduces the input height from 58px to 42px.
Twitter Bootstrap inline labels and badges tutorial - w3resource Introduction Using Twitter Bootstrap, you may create inline labels, i.e. Label and annotate text and badges, i.e. indicators and unread counts. Inline labels You may create eye-catching labels and annotate text with Inline Labels. Example
startbootstrap.com › snippets › loginBootstrap Login Form Example Bootstrap Login Form with Floating Labels. Login Form with Floating Form Labels and Social Login Buttons. Bootstrap 5.1.0 Need more UI elements? Try SB UI Kit Pro ...

Bootstrap Multiselect - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Bootstrap 5 การจัดกลุ่มให้ปุ่มกด - ดีครับดอทคอม Bootstrap 5 การจัดกลุ่มให้ปุ่มกด ด้วยการใช้ Bootstrap 5 เราสามารถรวมปุ่มกดให้อยู่รวมกันเป็นกลุ่มในบรรทัดเดียวกันได้ โดยการใช้คลาส .btn-group ...
How to Create an HTML Dropdown Menu [+ Examples] - HubSpot Step 1: Create a label element. To start, add a element to your HTML document. In the opening tag, add a for attribute with a shorthand name for the dropdown list. For example, if the dropdown contains a list of dog names, then you could set the attribute to dog-names. Here's what your HTML might look like:
Bootstrap Underlined Text Example - w3resource home Front End HTML CSS JavaScript HTML5 Schema.org php.js Twitter Bootstrap Responsive Web Design tutorial Zurb Foundation 3 tutorials Pure CSS HTML5 Canvas JavaScript Course Icon Angular Vue Jest Mocha NPM Yarn Back End PHP Python Java Node.js Ruby C programming PHP Composer Laravel PHPUnit Database SQL(2003 standard of ANSI) MySQL PostgreSQL ...
Bootstrap Navbar Or Navigation Bar Tutorial With Examples Nav Bar Forms Add a element (such as Bootstrap search bar) with the .form-inline class to add inputs and buttons side-by-side on the nav bar. Input groups are also worked with navigation bars. Nav Bar Text The .navbar-text class is used to add vertically align any elements inside the navigation bar that do not link. Nav Bar with Dropdown
Styling Input type="file" button using CSS & Bootstrap Now let's use the bootstrap way make it look better and provide you file name using jquery code, so here is the code for it. HTML code below uses bootstrap classes to create a input group which has input type='file' but hidden and then it also creates html with input type='text' to show the browsed file names.

Angular Forms - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
getbootstrap.com › docs › 5Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
MDB 5 Changelog - Material Design for Bootstrap Changed styling of border for card , modal header and footer. Changed table font weight and text color. Added .table-group-divider and .table-divider-color classes to emphasize the separation of thead from tbody. Added new divider horizontal, vertical and blurry. Changed checkbox and radio border color.

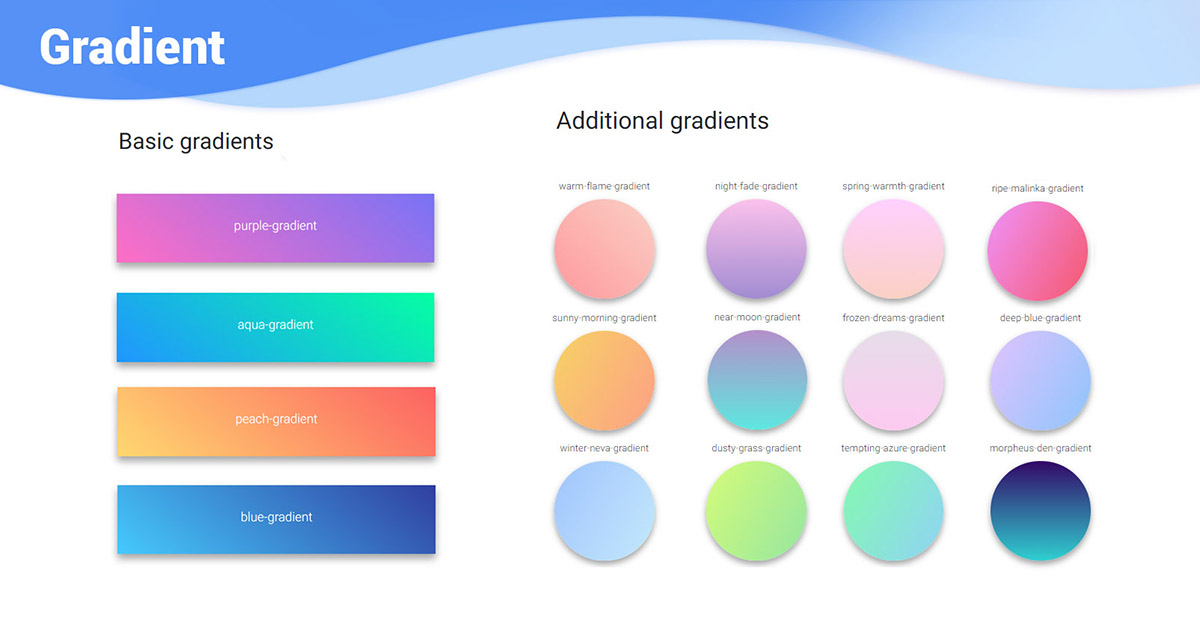
Bootstrap Gradient - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
› bootstrap_labelsBootstrap - Labels - Tutorials Point Bootstrap - Labels, This chapter covers Bootstrap labels. Labels are great for offering counts, tips, or other markup for pages. Use class .label to display labels as shown in the
How to Create an Admin Panel in PHP using a free template - Bootstrap Dash Here are the steps: 1. Launch phpMyAdmin. 2. Create a new database called wms_db. 3. Select the database from the left navigation in phpMyAdmin and click on the import tab. 4. Download the following file: wms db.sql then upload it and click on Go.





![20 Best Login Page Examples and Responsive Templates [FREE DOWNLOAD]](https://d3h2k7ug3o5pb3.cloudfront.net/image/2020-11-23/2f232cb0-2d75-11eb-9dcd-8b2ef5358591.jpg)

Post a Comment for "44 bootstrap form with labels"