45 javascript pie chart with labels
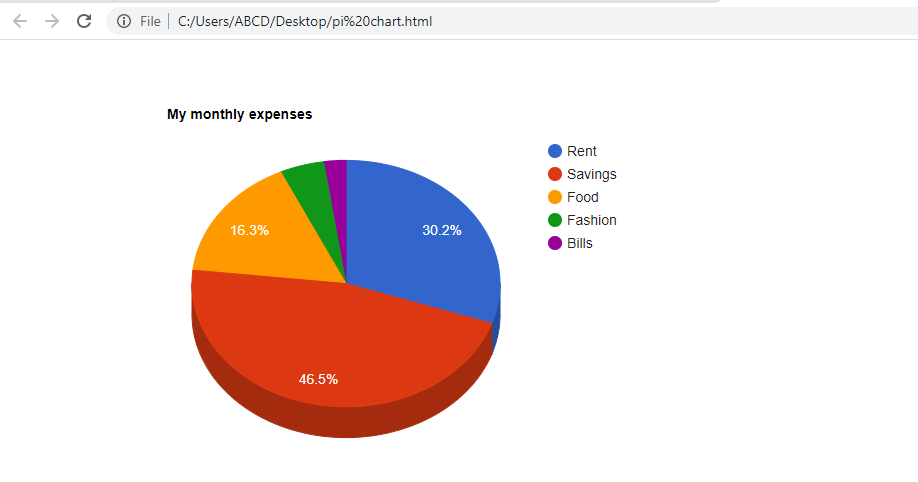
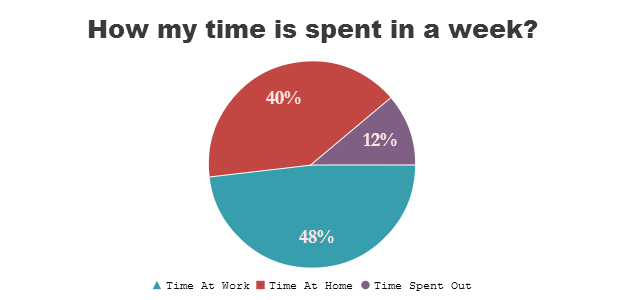
Creating pie charts with Javascript using an HTML canvas Adding a heading and labels to your pie chart for reference As the current chart does not show which segment belongs to which piece of data or the actual value of that data, we will add labels to the side of the chart that display this information. We'll also add a heading underneath the pie chart to add some context. HTML5 & JS Pie Charts | CanvasJS HTML5 & JS Pie Charts A pie chart is a circular chart divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of pie chart. It is displayed next to each slice.
How to Create a Readable JavaScript Pie Chart - DHTMLX blog For instance, look how to create a pie chart in HTML using JavaScript: var chart = new dhx. Chart("chart", {. type:"pie". }); Since pie graphs are primarily for showing data proportions, the percentage represented by each category should come next to the corresponding slice of a chart.

Javascript pie chart with labels
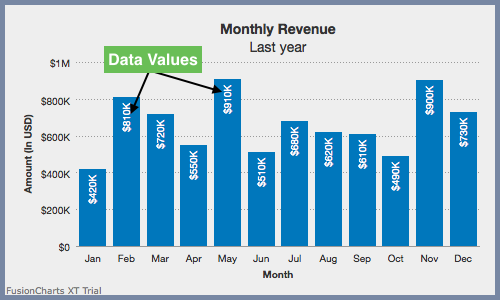
› 06 › pie-chart-create-javascriptPie Chart: How to Create Interactive One with JavaScript Dec 06, 2017 · Mathematically speaking it looks like a circle divided into sectors which represent a part of a whole. For the most of us, pie charts look like real pies or pizzas cut into several slices. In this article, you will find a detailed tutorial on how to build one, with JS chart code samples. Creating a JavaScript Pie Chart How to Display Pie Chart Data Values of Each Slice in Chart.js and ... Options include fontColor , fontStyle , fontFamily , fontSize and more that will be shown in the pie slices. Now each pie slice should have the number corresponding to the slice size in it. Conclusion To display pie chart data values of each slice in Chart.js and JavaScript, we can use the chartjs-plugin-labels plugin. → plotly.com › javascript › pie-chartsPie charts in JavaScript - Plotly Pie Chart Subplots In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays.
Javascript pie chart with labels. Pie Chart | the D3 Graph Gallery How to build a pie chart with Javascript and D3.js: from the most basic example to highly customized examples. Pie chart. This is the pie chart section of the gallery. The pie chart is highly criticized in dataviz for meaningful reasons. ... function to add labels at the right position of each slice. Data input selection. JavaScript Pie Charts with Legends | CanvasJS Legends in Pie Chart are shown for each data point instead of data series. This is because each slice in a pie graph are proportional to their contribution towards the total sum. You can also attach event to chart legends. Given example shows a Pie Chart with clickable Legends. Pie Chart | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) ... Pie Chart; Polar Area Chart; Radar Chart; Animations. Advanced. Plugins. Utils # Pie Chart. options data setup Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart. Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. ChartJS datalabels to show percentage value in Pie piece. Handle Click events on Pie Charts in Chart.js.
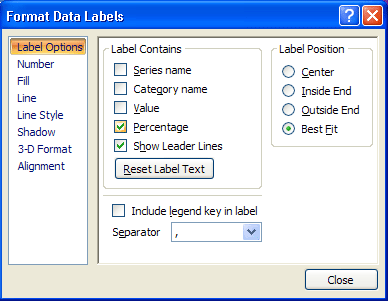
JavaScript Pie Charts & Graphs | CanvasJS Pie chart is useful in comparing the share or proportion of various items. Charts are interactive, responsive, cross-browser compatible, supports animation & exporting as image. Given example shows JavaScript Pie Chart along with HTML source code that you can edit in-browser or save to run it locally. Read More >> JavaScript Pie Chart Legend and Labels - Shield UI JavaScript Pie Chart Legend and Labels - This example demonstrates customizing legend and labels in ShieldUI Chart with pie series. JavaScript Pie Label Modes | JSCharting A pie chart demonstrating smart label options. Skip to main content. Examples. Chart Types Chart Features. Features. Features All Features. Docs. Getting Started Tutorials API. Buy now; Try For Free. Pie Label Modes. Chart Types; Pie Charts; Pie Label Modes; Pie Label Modes. View Source Edit Previous Next. Bundle Name: javascript - Pie Chart Label - Stack Overflow my pie chart displays perfectly but my labels are placed where they are but not good positioned because they lap on the chart halfway this is my code function getStatPie(){ $.ajax({ ...
developers.google.com › docs › galleryVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. JavaScript Pie Chart - Arction The type must be given to the Chart as a parameter when creating it. By default, the LabelsOnSides type is used. // Create a new Pie Chart and pass the type to use when placing labels. const chart = lightningChart (). Pie ({type: PieChartTypes. LabelsOnSides }) After creating the Pie Chart, we can populate it by adding slices to it. The slice ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: ... type: "pie", data: { labels: xValues, datasets: [{ backgroundColor: barColors, data: yValues }] }, options: { title: { display: true, text: "World Wide Wine ... JavaScript Pie Chart | JSCharting Tutorials One series can be set with an orientation of -90 degrees (facing left) and the other with 90 degrees (facing right). The sweep can be set with '%percentOfTotal%'. This creates the effect of a single pie separated into two. This case can be especially useful when there are many smaller points on a pie chart.
JavaScript Pie Chart | HTML5 Pie Chart | Syncfusion JavaScript Pie Chart (JavaScript Pie Graph) provides the option for displaying proportional values between different categories. ... Data labels display information about data points. Add a template to display data labels with HTML elements such as images, DIV, and spans for more informative data labels. ...
Pie traces in JavaScript - Plotly JavaScript Figure Reference: pie. Traces. A pie trace is an object with the key "type" equal to "pie" (i.e. {"type": "pie"}) and any of the keys listed below. A data visualized by the sectors of the pie is set in `values`. The sector labels are set in `labels`. The sector colors are set in `marker.colors`. type.
JavaScript Pie Charts & Donut Charts Examples - ApexCharts.js Simple Pie Chart. Simple Donut Chart. Updating Donut Chart. Monochrome Pie Chart. Gradient Donut Chart. Patterned Donut Chart. Pie Chart with Image fill.
JavaScript Basic Pie Chart | JSCharting A pie chart with labels.
code.tutsplus.com › tutorials › how-to-draw-a-pieHow to Draw Charts Using JavaScript and HTML5 Canvas Nov 14, 2016 · The Pie Chart Graphical Representation. The pie chart uses a circle to display the information in the data model by dividing it into slices. Each slice corresponds to a category from the data model, and the size of the slice is proportional to the category value. My small collection of 38 vinyls has four categories.
Pie | Chart.js config setup actions ...
React Pie Charts with Index / Data Labels placed Inside Related Customization. In the above pie chart, indexLabelPlacement is set to inside to place the index labels inside the slice of the pie. You can try setting it to outside to place it outside the slice. Index labels can be formatted to the required string format by using indexLabelFormatter. Note For step by step instructions, follow our React Integration Tutorial
javascript - chart.js: Show labels outside pie chart - Stack Overflow The real problem lies with the overlapping of the labels when the slices are small.You can use PieceLabel.js which solves the issue of overlapping labels by hiding it . You mentioned that you cannot hide labels so use legends, which will display names of all slices. Or if you want exact behavior you can go with the highcharts, but it requires ...
canvasjs.com › javascript-chartsBeautiful JavaScript Chart Library with 30+ Chart Types API is simple & you can easily integrate our JavaScript Charting library with popular Frameworks like React, Angular, Vue, etc. Charts are responsive & support 30+ chart types including line, column, bar, area, pie, doughnut, stacked, etc. Our JavaScript Graphs support various interactive features like tooltips, zooming, panning, animation ...
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow Mar 9, 2017 — I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart.3 answers · Top answer: It seems like there is no such build in option. However, there is special library for this ...How to show label in pie chart using chart js? - Stack OverflowAug 6, 2019How to add label in chart.js for pie chart - javascript - Stack ...May 9, 2017How to show labels above pie chart in chart.js - Stack OverflowDec 19, 2021Show Labels on Pie pieces instead of Data values Chart.jsNov 29, 2019More results from stackoverflow.com
JavaScript Charts: Pie and Doughnut Series - AG Grid Example: Pie Chart with Labels index.html main.js Each individual slice can be toggled on and off via the legend. You might notice that not all of the slices in the chart above have a label. The reason for this is that certain slices can be small, and if there's a cluster of small slices their labels will overlap, resulting in a messy chart.
ej2.syncfusion.com › demosEssential JS 2 - Syncfusion Explore and learn Syncfusion JavaScript UI controls library using large collection of feature-wise examples for each components.
JavaScript Pies Chart Gallery | JSCharting JavaScript pie charts show your data points, custom styling (including background colors), start angle, border width and more. The pie chart data visualization requires no server-side code and accepts JSON configuration and data input with no plugins (not even jQuery) required. Pie Label Modes A pie chart demonstrating smart label options. Edit
Doughnut and Pie Charts | Chart.js For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. You also need to specify an array of labels so that tooltips appear correctly.
plotly.com › javascript › pie-chartsPie charts in JavaScript - Plotly Pie Chart Subplots In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays.
How to Display Pie Chart Data Values of Each Slice in Chart.js and ... Options include fontColor , fontStyle , fontFamily , fontSize and more that will be shown in the pie slices. Now each pie slice should have the number corresponding to the slice size in it. Conclusion To display pie chart data values of each slice in Chart.js and JavaScript, we can use the chartjs-plugin-labels plugin. →
› 06 › pie-chart-create-javascriptPie Chart: How to Create Interactive One with JavaScript Dec 06, 2017 · Mathematically speaking it looks like a circle divided into sectors which represent a part of a whole. For the most of us, pie charts look like real pies or pizzas cut into several slices. In this article, you will find a detailed tutorial on how to build one, with JS chart code samples. Creating a JavaScript Pie Chart













Post a Comment for "45 javascript pie chart with labels"