45 chart js vertical labels
indexLabelOrientation - Index Label Orientation| CanvasJS Charts Sets the Orientation of indexLabel to "horizontal" or "vertical". Default: "horizontal" Options: "horizontal", "vertical" Notes Doesn't work with pie, doughnut, funnel and pyramid charts. How to remove the vertical line in the Chart.js line chart? Spread the love Related Posts Chart.js Time Series ExamplePlotting time series data with Chart.js is easy. We can plot time series data with… Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with […]
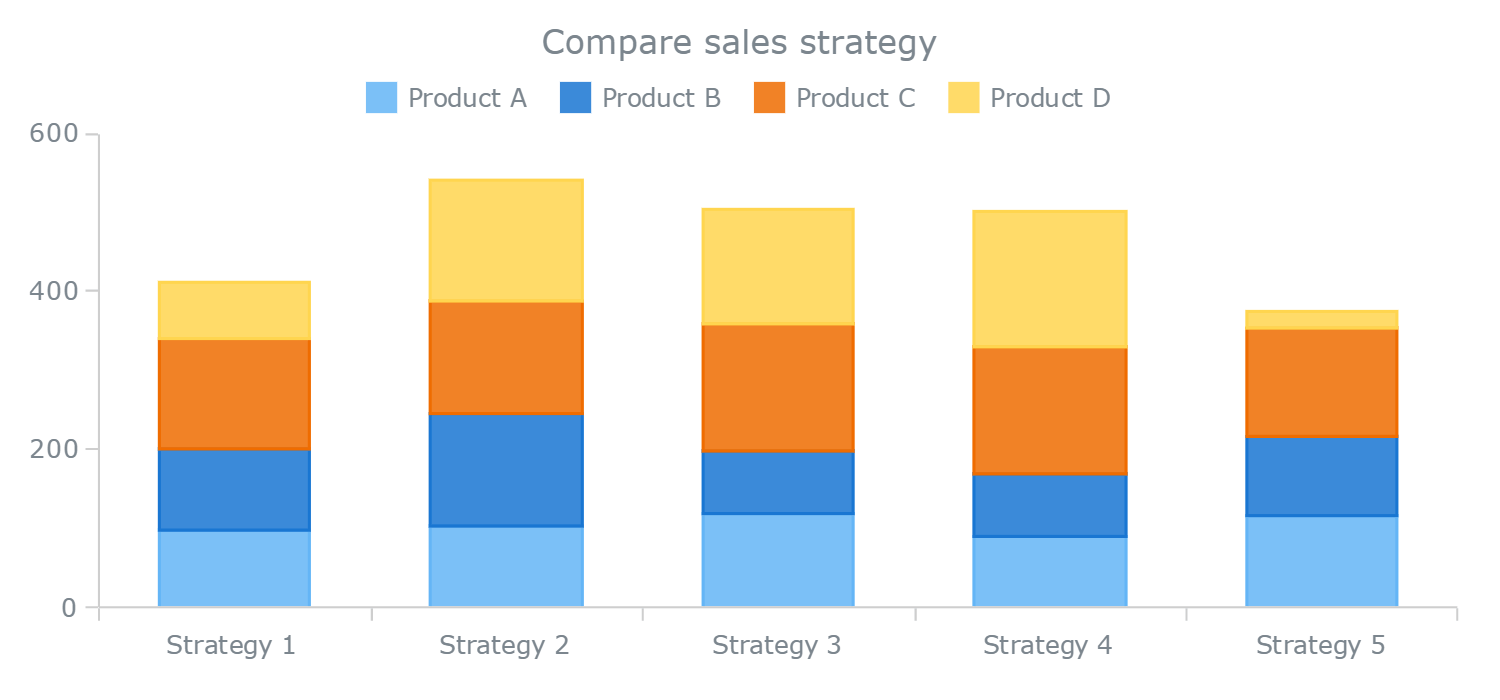
10 Chart.js example charts to get you started | Tobias Ahlin type is still set to bar, but as soon as you pass more than one object to datasets, Chart.js will create a new group of bars for every object. Setting the color for that group of bars is then done by passing a color to backgroundColor. Grouped bar chart: HTML & JavaScript

Chart js vertical labels
Chartjs to Draw vertical line on integer x axis value for line chart ... Line chart border lines in boundaries for chartjs. Chart.js - vertical lines for line chart. Chart.js to create line chart. Enable Stepped lines in Chart.Js. Growing chart value in line chart chart.js. Vertical Bar Chart | Chart.js config setup actions ... JavaScript Column Chart with rotated x-axis labels - ApexCharts.js Checkout JavaScript Column Chart with rotated x-axis labels. The labels auto-rotate when there is not enough space on the axes to fit all the labels.
Chart js vertical labels. Chart Js Change Label orientation on x-Axis for Line Charts The label rotation is calculated by progressively rotating the labels so that they fit between the vertical grid lines - the space between them is calculated using scale.calculateX (1) - scale.calculateX (0). chart.js bar chart label vertical Code Example "chart.js bar chart label vertical" Code Answer. chart js rotating the x axis labels . javascript by Thoughtful Trout on Mar 31 2020 Donate . 1 Source: stackoverflow.com. Add a Grepper Answer . Javascript answers related to "chart.js bar chart label vertical" chart . js bar; chart js bars too light; chart js more data than labels; chart ... Chart.js/vertical.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub. Vertical Labels with Google Chart API - TO THE NEW BLOG While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. chart.js : set vertical Label Orientation - Stack Overflow chart.js : set vertical Label Orientation. Ask Question Asked 5 years, 2 months ago. Modified 4 years, 10 months ago. Viewed 2k times 1 2. i need to set vertical values on top of the chart bars , actually i can set horizontal values , but that's not the result that i want. im using this code to set values on top of bars : ... In ChartJS, Make y label vertical | The ASP.NET Forums I am trying to Make y label vertical by setting maxRotation & minRotation to 90. Though it's displayed vertical but it leaves lot of space in y-axis if name displayed on y-axis is too long. When I add padding in negative like below space is removed. But I can't set static value in padding since name (to be displayed on y-axis) can be short or long. Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js
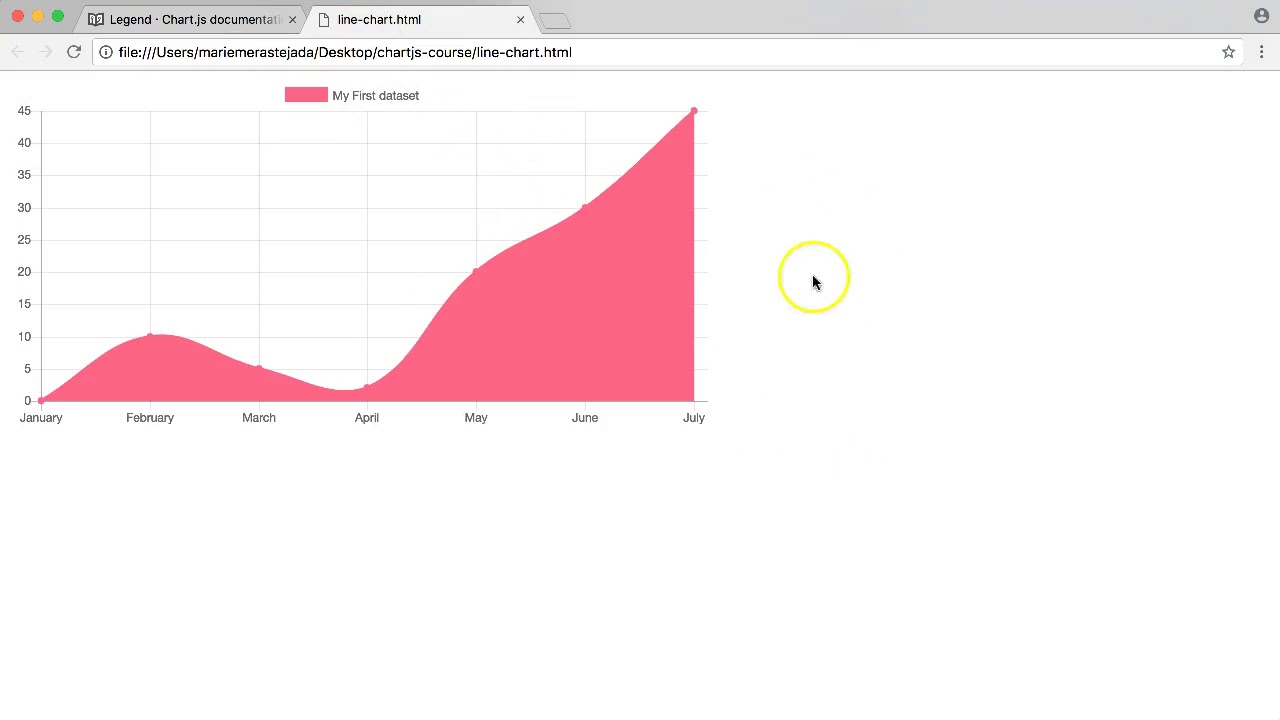
Getting Started With Chart.js: Line and Bar Charts Bar charts are useful when you want to compare a single metric for different entities—for example, the number of cars sold by different companies or the number of people in certain age groups in a town. You can create bar charts in Chart.js by setting the type key to bar. By default, this will create charts with vertical bars. Getting Started With Chart.js: Axes and Scales In the last four tutorials, you have learned a great deal about Chart.js. After reading the first four tutorials, you should now be able to customize the tooltips and labels, change the fonts, and create different chart types.One aspect of Chart.js that has not been yet covered in this series is axes and scales. Creating a custom Chart.js legend style - DEV Community So going deep into the documentation, there is a legendCallback option that enables us to insert a HTML legend to the chart and this will be rendered once we call generateLegend () function from chart.js. This is what my legendCallback looks like: legendCallback: (chart) => { const renderLabels = (chart) => { const { data } = chart; return data ... Angular 13 Chart Js with ng2-charts Examples Tutorial Events ng2-chart. chartHover: fires when mousemove (hover) on a chart has occurred, returns information regarding active points and labels.; chartClick: Fires when click on a chart has occurred, returns information regarding active points and labels.; Angular Line Chart Example with Chart js. A line chart is an unsophisticated chart type. It displays a graphical line to show a trend for a ...
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog The chart labels, the horizontal labels of the chart. The chart datasets. The chart data, the vertical labels of the chart. The chart label, which is the title or name of the chart. The chart instance, which is needed to initiate a new type of chart. Let me show you the code. // 1. // 2. The chart configuration.constconfig = {
Chartjs Plugin Datalabels Examples - CodeSandbox Vue ChartJS custom labels. ittus. bar-chart. J-T-McC. test-data-supermarket (forked) ... Bar Chart with datalabels aligned top left. analizapandac. zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. qoeoq. gauravbadgujar. Sandbox group Stacked. bhavesh112. Find more examples. About Chart.js plugin to display labels on data elements 226,978 Weekly ...
chart js vertical bar with label on bar Code Example new Chart(document.getElementById("mixed-chart"), { type: 'bar', data: { labels: ["1900", "1950", "1999", "2050"], datasets: [{ label: "Europe", type: "line ...
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
ChartJS to draw multiple vertical lines using an array - Javascript ... Animation chart js line chart and animate chart drawing line by line. Chart.js line chart with horizontal line. Create chart.js Line chart with different background colors for each section. Custom Tooltips On Line Chart Using Chart.js. Draw line chart with connected dots using chartJS.
Rotated Labels and Alignment | JavaScript Chart Examples Free Trial Rotated Labels and Alignment VIEW SOURCE CODE VIEW IN GITHUB Demonstrates how to use Rotation and Alignment of Axis Labels with SciChart.js, High Performance JavaScript Charts This example uses rotation to create vertical labels so as to fit more onto a x axis. Y axis uses right aligned labels so decimals are nicely aligned.
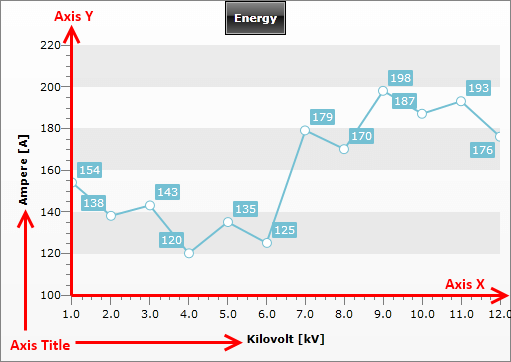
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts charts Overview - Labels & Index Labels in Chart Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels
X-Axis Label Rotation 90 degree · Issue #2827 · chartjs/Chart.js edited. etimberg added the status: needs test case label on Jun 22, 2016. jayarathish changed the title X-Axis Label Rotation 90 degeree X-Axis Label Rotation 90 degree on Jun 22, 2016. etimberg closed this as completed on Jun 27, 2016.
Hide label text on x-axis in Chart.js - Devsheet Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js
How to use Chart.js | 11 Chart.js Examples - Ordinary Coders The position sets the horizontal location while align determines the vertical location of the legend. By default, the legend is displayed at the top, center of the canvas. Positions are either 'top', 'bottom', 'left', or 'right'. Align can be 'start','center', or 'end'. Chart.js layout How to add padding to the Chart
JavaScript Column Chart with rotated x-axis labels - ApexCharts.js Checkout JavaScript Column Chart with rotated x-axis labels. The labels auto-rotate when there is not enough space on the axes to fit all the labels.

javascript - How do I make stacked area chart in plotly.js with correct values? - Stack Overflow
Vertical Bar Chart | Chart.js config setup actions ...
Chartjs to Draw vertical line on integer x axis value for line chart ... Line chart border lines in boundaries for chartjs. Chart.js - vertical lines for line chart. Chart.js to create line chart. Enable Stepped lines in Chart.Js. Growing chart value in line chart chart.js.















Post a Comment for "45 chart js vertical labels"