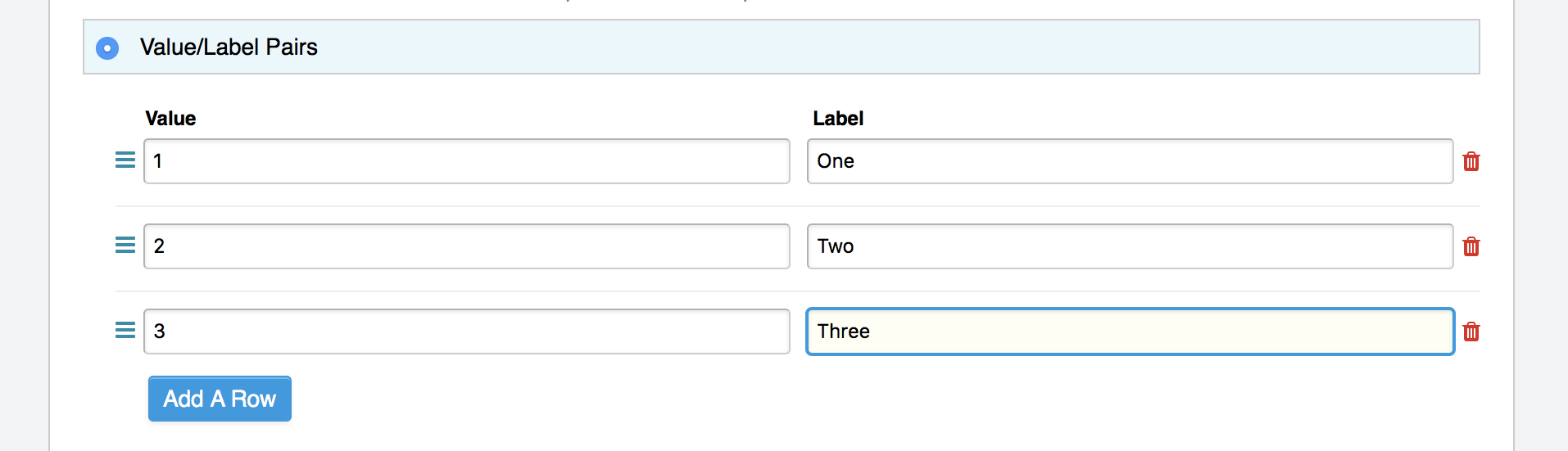
39 radio buttons and labels
Pure CSS Custom Styled Radio Buttons | Modern CSS Solutions Oct 24, 2021 · There are two base CSS rules that must be placed first in our cascade. First, we create a custom variable called --color which we will use as a simple way to easily theme our radio buttons.:root {--form-control-color: rebeccapurple;. Next, we use the universal selector to reset the box-sizing method used to border-box.This means that padding and border will be included in … Bootstrap Radio - examples & tutorial Radio buttons built with the latest Bootstrap 5. Limits the user to one selection, from a list of preset options. The singular property of a radio button makes it distinct from a checkbox. ... Without labels. Omit the wrapping .form-check for checkboxes and radios that have no label text.
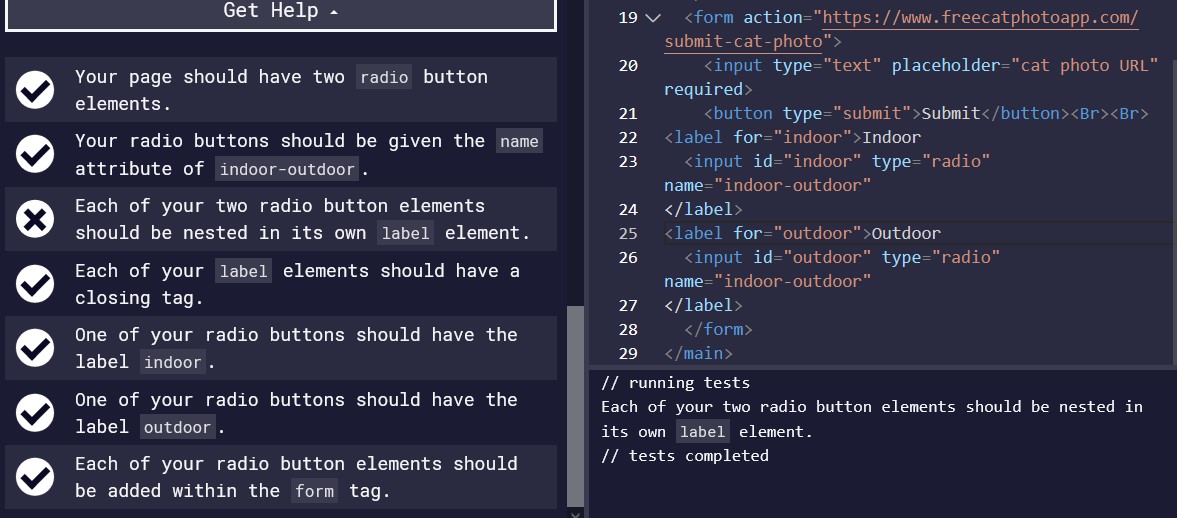
- HTML: HyperText Markup Language Here you see the three radio buttons, each with the name set to contact and each with a unique value that uniquely identifies that individual radio button within the group. They each also have a unique id, which is used by the element's for attribute to associate the labels with the radio buttons. You can try out this example here:

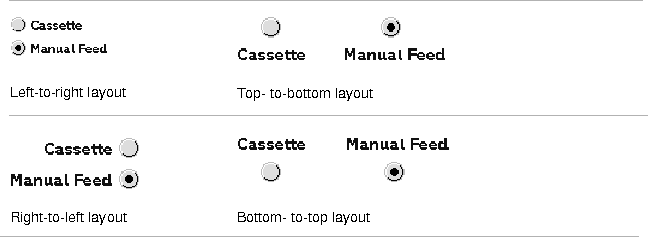
Radio buttons and labels
Checkboxes, radio buttons, and menus | Contact Form 7 These types of tags have one or more values, and the values will be used as the values and labels of the checkboxes or radio buttons. Example: [checkbox your-country "China" "India" "San Marino"] Drop-down menus. Both select and select* represent a drop-down menu ( in HTML). select* requires the user to select at least one option from ... & The Input (Form Input) element - HTML& HyperText Markup ... The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. Checkboxes vs. Radio Buttons - Nielsen Norman Group Sep 26, 2004 · The biggest usability problems for checkboxes and radio buttons come from labels that are vague, misleading, or describe options that are impossible for average users to understand. Contextual help can alleviate the latter problem, but it's still best to user test any important set of interaction controls.
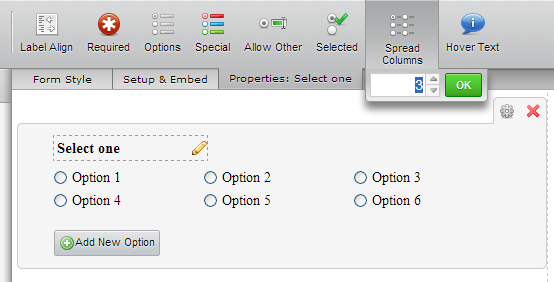
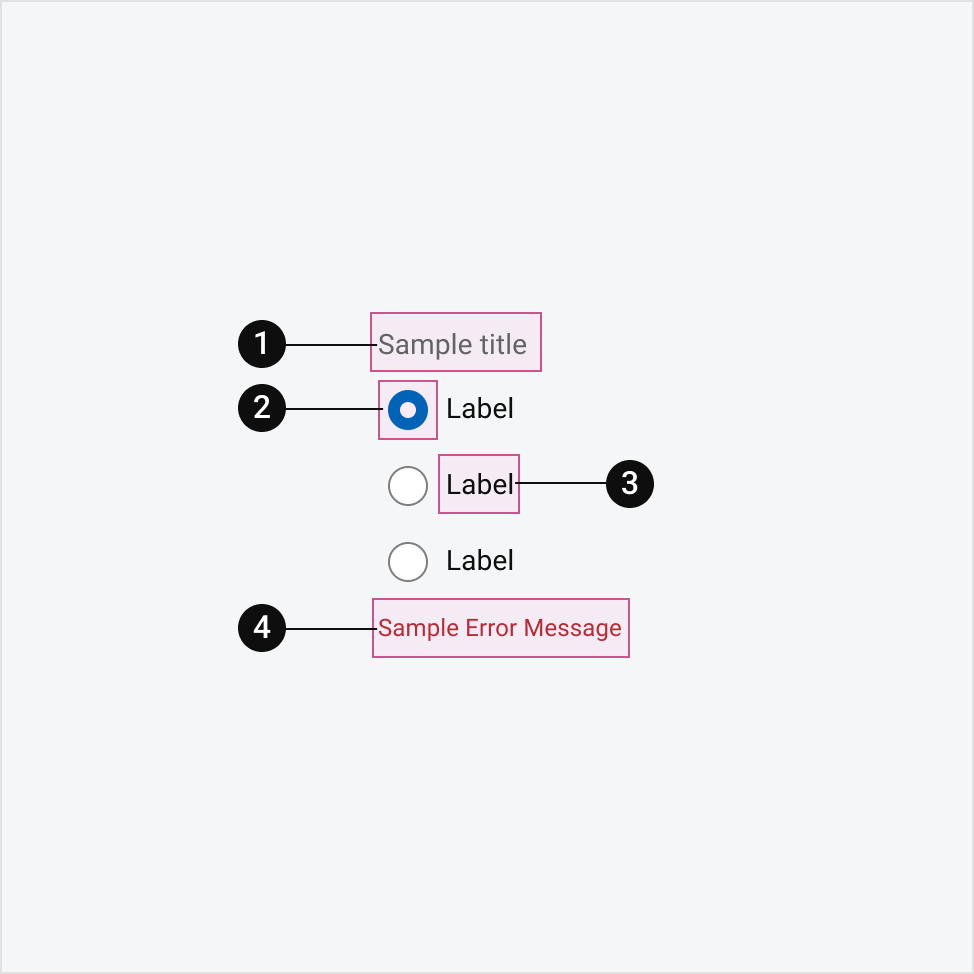
Radio buttons and labels. How to Create Radio Buttons in HTML [+ Examples] - HubSpot Jun 08, 2021 · Radio buttons almost always appear in groups of two or more to represent related, mutually exclusive options. Within this group of options, a user may only select one at a time. ... Specifically, we’ll want multiple buttons and labels for each button. Here’s what a simple radio button group should look like, using just HTML: See the Pen ... ChoiceType Field (select drop-downs, radio buttons ... - Symfony ChoiceType Field (select drop-downs, radio buttons & checkboxes) A multi-purpose field used to allow the user to "choose" one or more options. It can be rendered as a select tag, radio buttons, or checkboxes. To use this field, you must specify either choices or choice_loader option. Checkboxes and Radio Buttons - Formidable Forms Jan 10, 2022 · You may adjust the styling of your option labels and adjust the default option alignment. To learn more about styling your form see the visual form styler page. Add images to Checkboxes or Radios. Learn how to use radio buttons or checkboxes with images. See how to replace radio buttons with images in WordPress forms in the blog for an example. HTML radio buttons allowing multiple selections - Stack Overflow In my HTML form I have the below as a set of radio buttons, depending on what radio button you select depends on what the next form is revealed, this all works. The problem is for some reason they are working like a check box and not as a radio button.
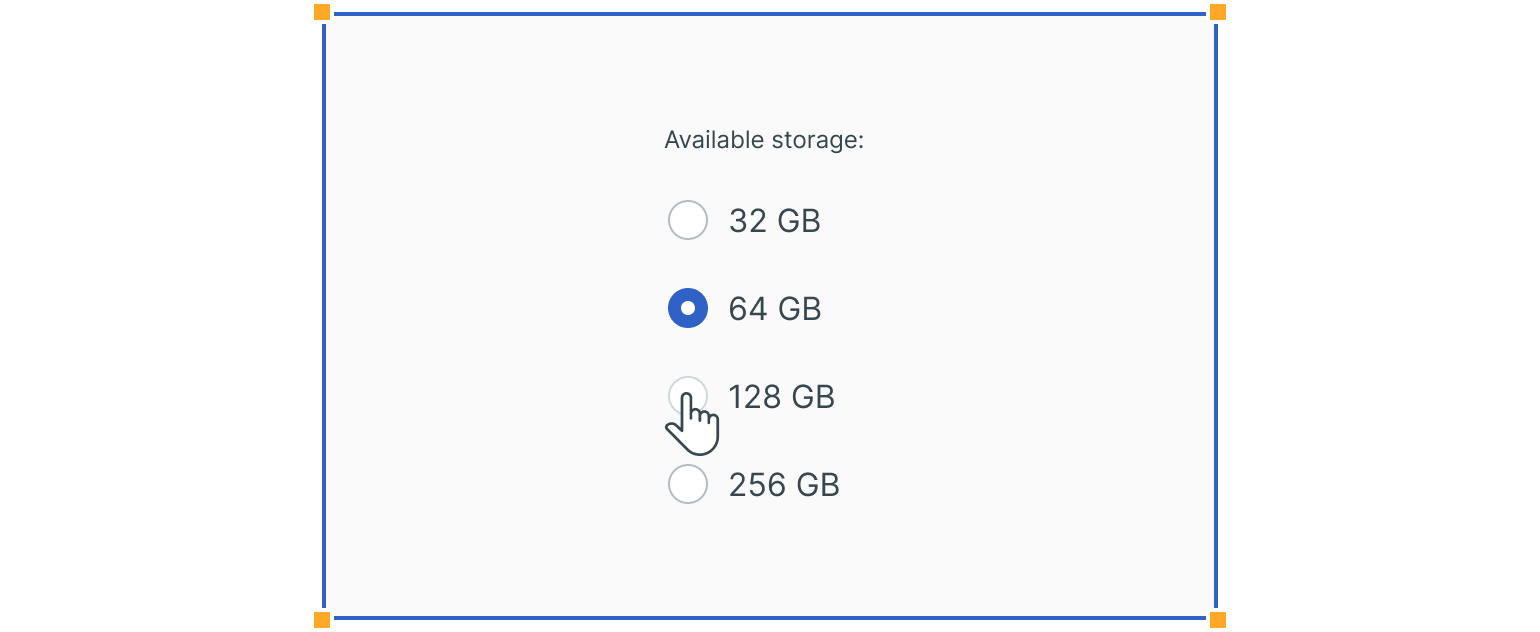
How to Use Buttons, Check Boxes, and Radio Buttons - Oracle Radio buttons look similar to check boxes, but, by convention, check boxes place no limits on how many items can be selected at a time. Because JRadioButton inherits from AbstractButton, Swing radio buttons have all the usual button characteristics, as discussed earlier in this section. For example, you can specify the image displayed in a ... Radio buttons and label to display in same line - Stack Overflow May 11, 2020 · The better way to do this would be to use the input type selector in your css instead of adding a new class. You can simply add input:radio { /* styles here */ } or input[type="radio"] { /* styles here */ }to your css.There's no need to use a separate class to specify the style rules when you are applying them too all elements that are a radio input. Radio Buttons: Always Select One? - Nielsen Norman Group Jun 01, 2014 · First and foremost, a quick reminder of what radio buttons do: They display a set of mutually exclusive options from which a person may select exactly one. People sometimes confuse radio buttons and checkboxes, but checkboxes are the GUI widget to employ when users can select any number of the choices (zero, one, or many.) A radio button wireframe. CSS for Labels, Buttons and Form Interactions | HTMLGoodies.com Nov 03, 2021 · Part 4: CSS for Labels, Buttons and Form Interactions In the last installment of this series on Web Forms, we explored some of the most commonly employed CSS attributes to style form elements. Today’s article continues from where that one left off to cover how to style labels and buttons, as well as how to alter an element’s appearance ...
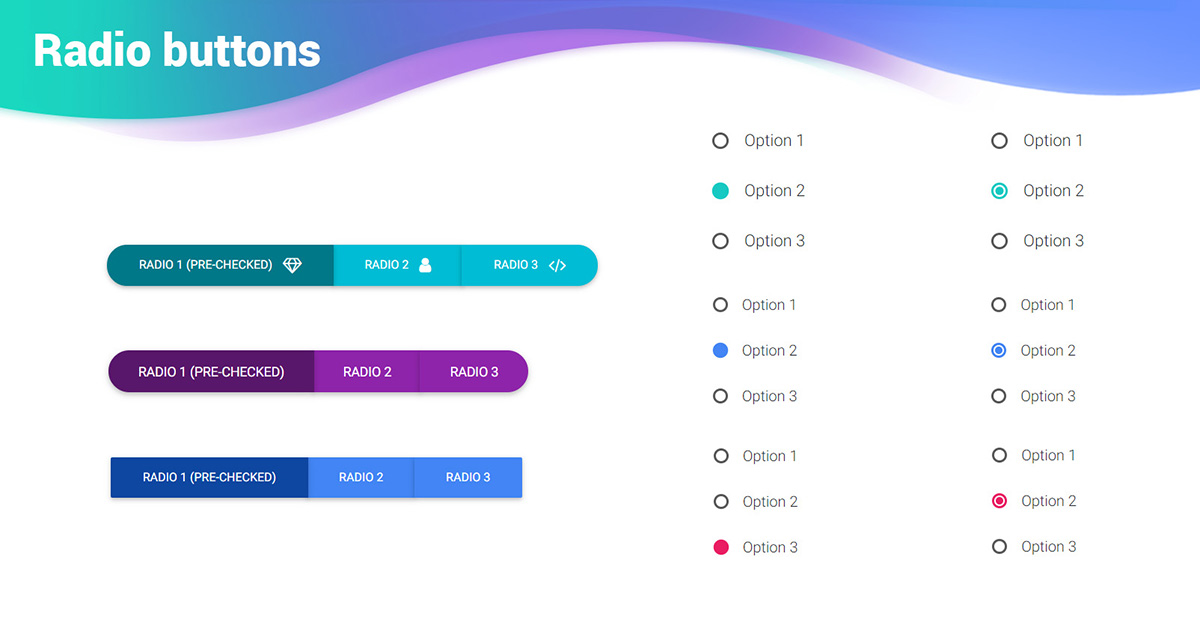
88 Radio Buttons CSS - Free Frontend Dec 24, 2020 · Radio Group Using Labels. Radio group using labels with HTML and CSS. Made by Sam Keddy December 5, 2016. download demo and code. Demo Image: Radio Button Big Square ... Example of some simple custom checkboxes and radio buttons made with pure CSS. These only work in chrome, but fallback to the native ones in other browsers. Made by Sam July 7 ... Checkboxes vs. Radio Buttons - Nielsen Norman Group Sep 26, 2004 · The biggest usability problems for checkboxes and radio buttons come from labels that are vague, misleading, or describe options that are impossible for average users to understand. Contextual help can alleviate the latter problem, but it's still best to user test any important set of interaction controls. & The Input (Form Input) element - HTML& HyperText Markup ... The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. Checkboxes, radio buttons, and menus | Contact Form 7 These types of tags have one or more values, and the values will be used as the values and labels of the checkboxes or radio buttons. Example: [checkbox your-country "China" "India" "San Marino"] Drop-down menus. Both select and select* represent a drop-down menu ( in HTML). select* requires the user to select at least one option from ...

![How to Create Radio Buttons in HTML [+ Examples]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/How%20to%20Create%20Radio%20Buttons%20in%20HTML%20%5B+%20Examples%5D.jpeg)































Post a Comment for "39 radio buttons and labels"