38 d3 force directed graph labels
3D Force-Directed Graph | 3d-force-graph 3D force-directed graph component using ThreeJS/WebGL. Skip to the content. ... Follows the same interface as d3-force-3d’s simulation.force. Three forces are included by default: 'link' ... an internal tracker of the canvas mouse position and enables the functionality of object hover/click and tooltip labels, at the cost of performance. ... Selkirk, Manitoba Population & Demographics - AreaVibes The population density in Selkirk is 18745% higher than Manitoba. The median age in Selkirk is 12% higher than Manitoba. In Selkirk 0.89% of the population is Filipino. In Selkirk 0.70% of the population is South Asian. In Selkirk 0.41% of the population is Korean.
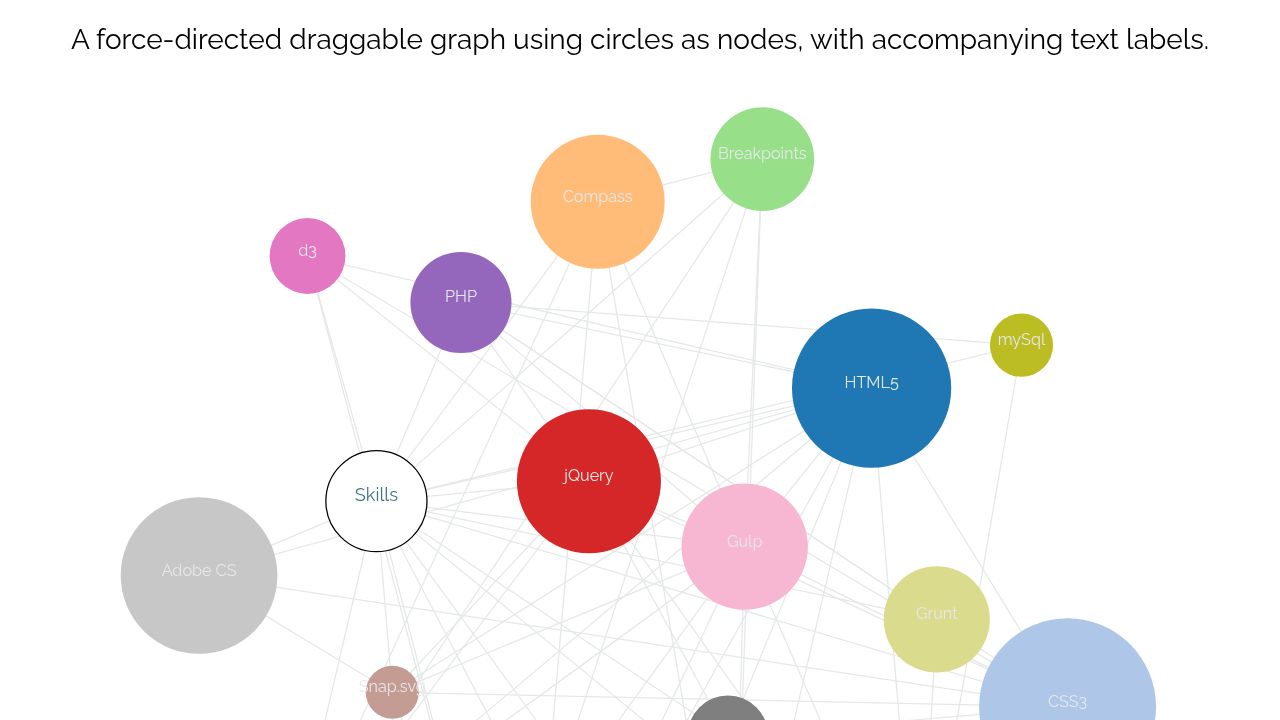
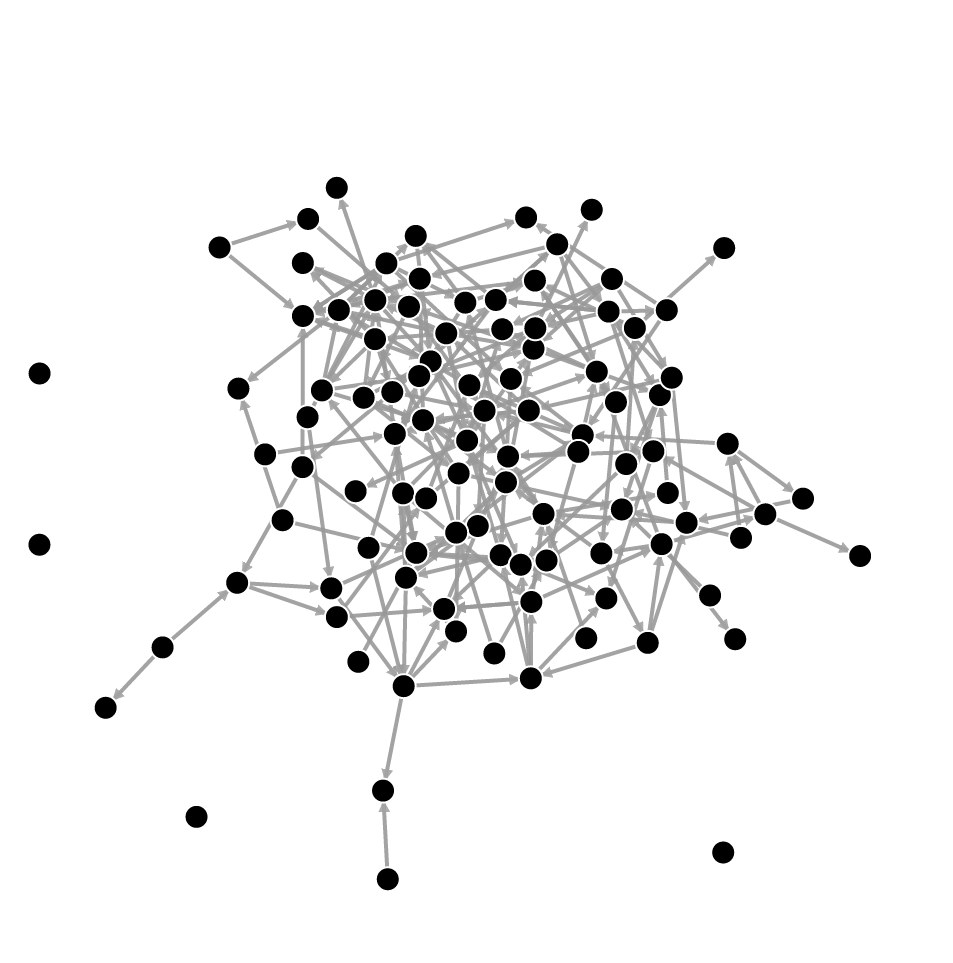
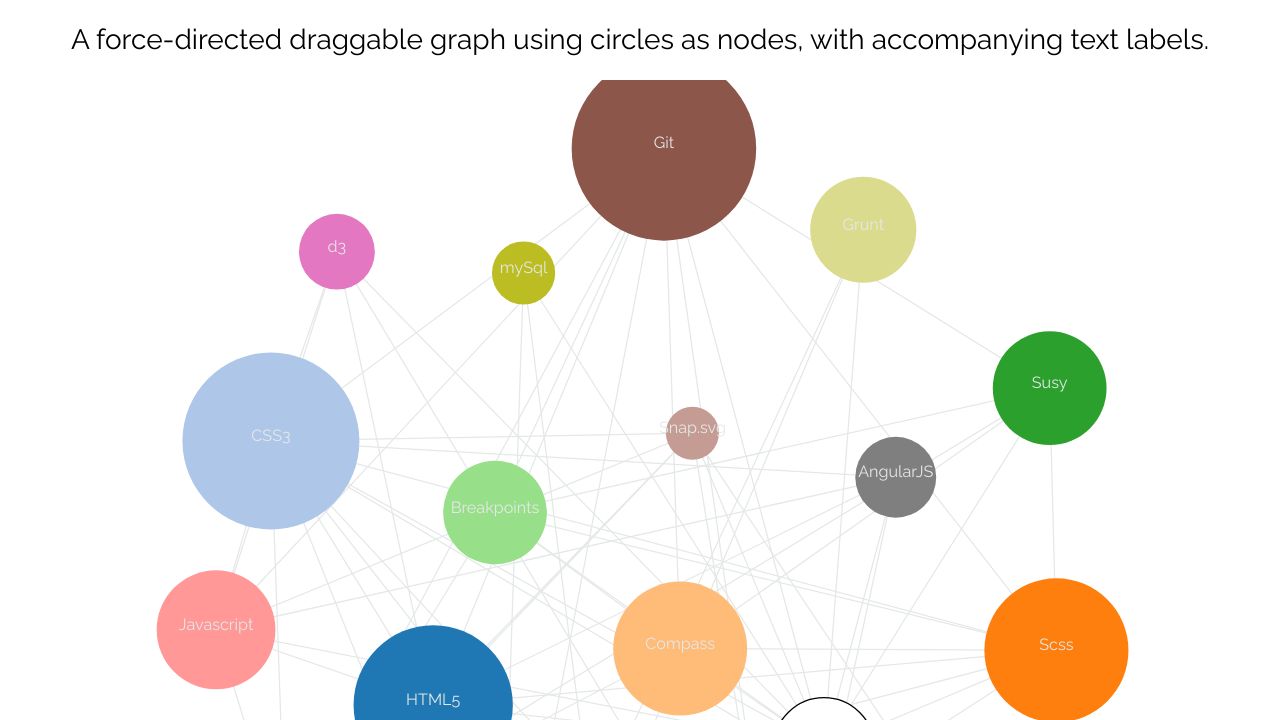
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.

D3 force directed graph labels
react-d3-graph 2.6.0 | Documentation - GitHub Pages According to d3-force d3 links might be initialized with "source" and "target" properties as numbers or strings, but after initialization they are converted to an object. This small utility functions ensures that weather in initialization or further into … GitHub - vasturiano/react-force-graph: React component for 2D, … For dependency convenience, all of the components are also available as stand-alone packages: react-force-graph-2d, react-force-graph-3d, react-force-graph-vr and react-force-graph-ar. Uses canvas/WebGL for rendering and d3-force-3d for the underlying physics engine. Supports zooming/panning, node dragging and node/link hover/click interactions. javascript - Adding label to the links in D3 force directed graph ... SVG Object Organization and Data Binding In D3 force-directed layouts, layout must be supplied with array of nodes and links, and force.start () must be called. After that, visual elements may be created as requirements and desing say. In our case, following code initializes SVG "g" element for each link.
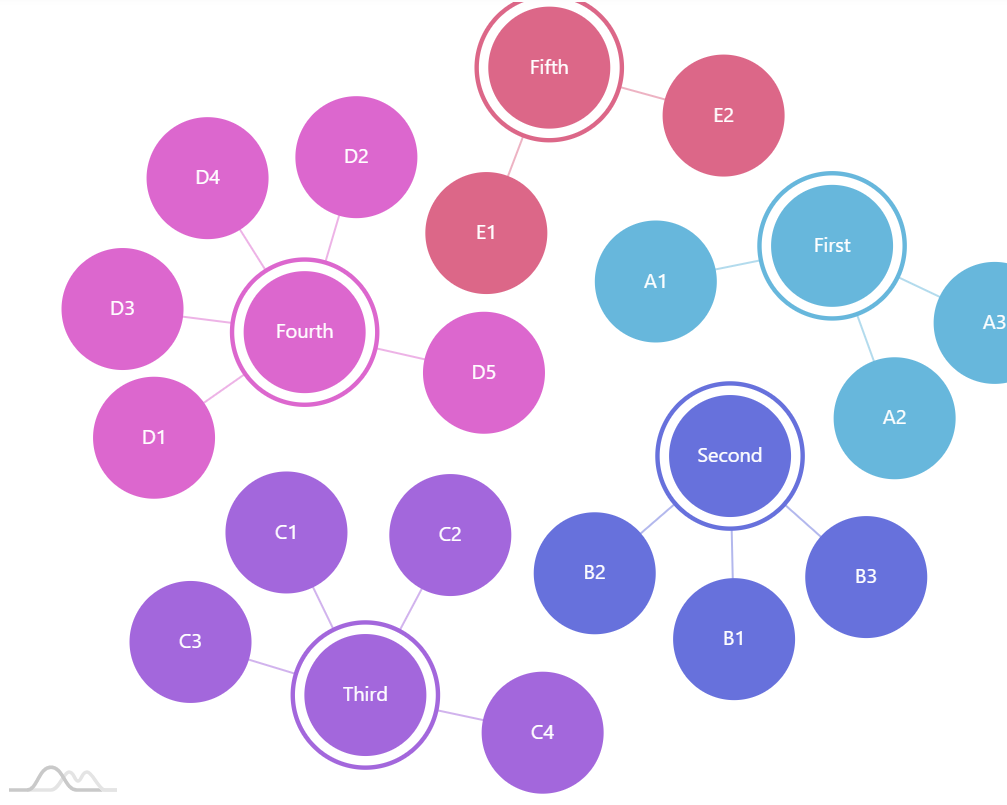
D3 force directed graph labels. Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph. D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock. Force-Directed Graphs: Playing around with D3.js • David Graus Update: Newer example of Force-Directed d3.js Graph here: Measure and Visualize Semantic Similarity Between Subgraphs I recently replaced python-graph in my code with NetworkX, a slightly more sophisticated graph library for Python. Besides some more advanced algorithms for graph analysis (comparison, unison etc.) which can prove useful when analyzing data (comparing human data with mine, for ... Microsoft is building an Xbox mobile gaming store to take on … Oct 19, 2022 · In a graph posted at Microsoft’s Activision Blizzard acquisition site, the company depicts the entire gaming market as worth $165 billion in 2020, with consoles making up $33 billion ...
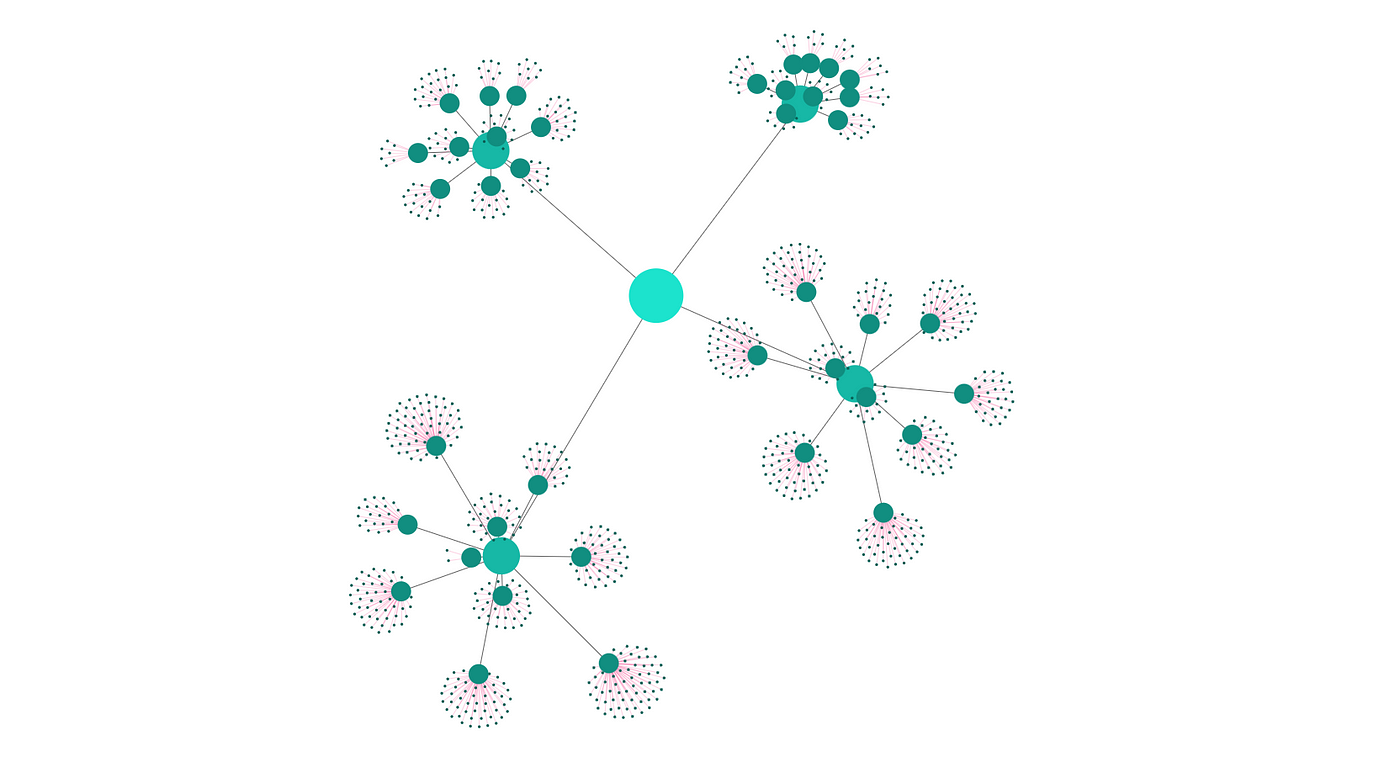
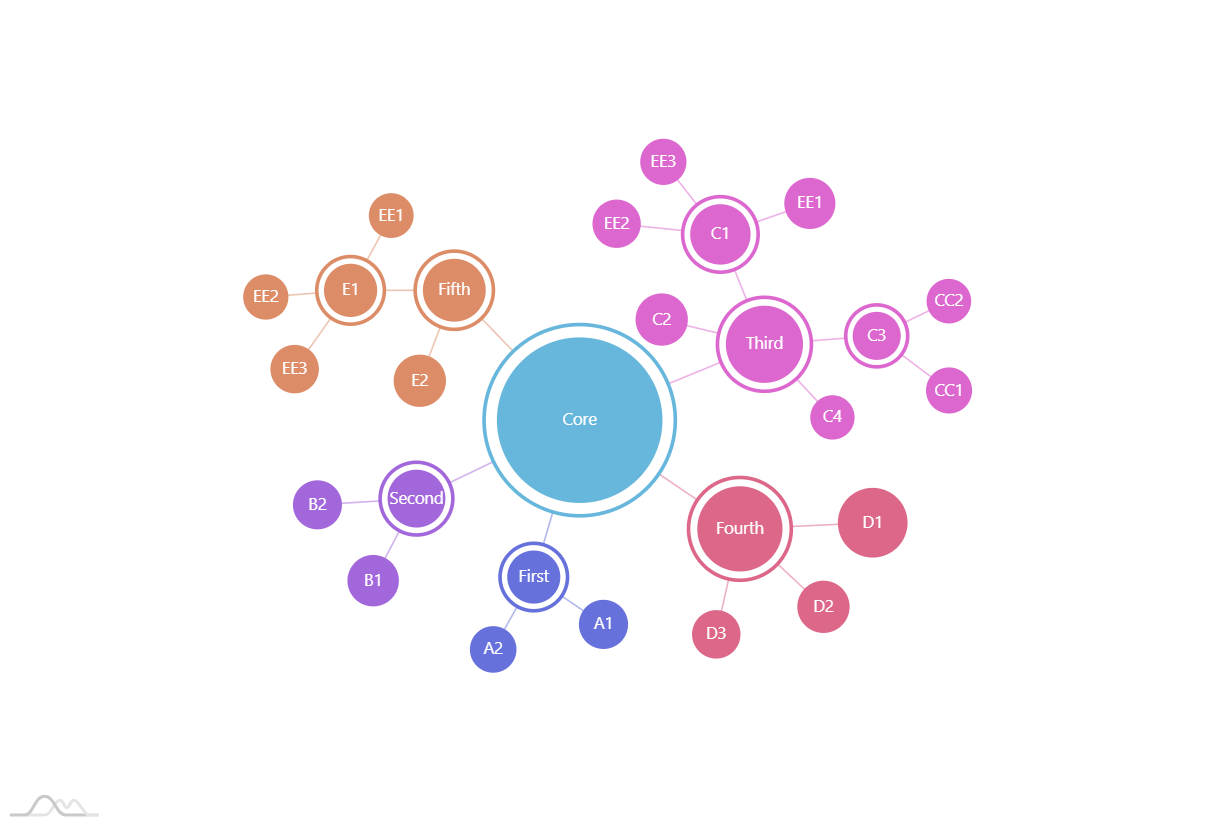
Force-Directed Tree / D3 / Observable D3 • d3js.org. Bring your data to life. Fork. Published. 2 collections. By . Mike Bostock. Edited ISC. Fork of Force-Directed Graph ... Button Copy - royallepage.ca 30 Younes DR, East Selkirk, MB, R1A 2A8. MLS® # 202223588. Remove. House For Sale In East Selkirk, Manitoba. $599,900 QuickQuoteTM: QuickQuoteTM provides an estimated range of a property's current market value and is based on local market insights and information available on the property. d3 force directed graph with labels Apr 13, 2021 · D3 Force Directed Graph.D3 bubble/scatter chart. es2015 clicky label. js in Action, Second Edition is a completely updated revision of Manning's bestselling guide to data visualization with D3. ...Automatic floating labels using d3 force-layout.Zoomable Sunburst React Component (D3 V4) with update functionality.. forceSimulation: d3.forceSimulation Creates a … Force-Directed Graph / D3 / Observable This network of character co-occurence in Les Misérables is positioned using D3's force layout. Color represents arbitrary clusters in the data. Drag nodes below to better understand connections. See also a disconnected graph, a canvas version, and compare to WebCoLa. Data: Stanford Graph Base
Close this dialog D3.js v4 Force Directed Graph with Labels site C Building D Area Device Open A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Over 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization Fix Node Position in D3 Force Directed Layout - Stack Overflow Fixed nodes in force layout for d3v4 and d4v5. In d3v3 d.fixed will fix nodes at d.x and d.y; however, in d3v4/5 this method no longer is supported.The d3 documentation states:. To fix a node in a given position, you may specify two additional properties: fx - the node’s fixed x-position Force-based label placement (d3.v5.js) - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Massimo Santini's Block 53fed7d84cd1812d6a6639ed7aa83868
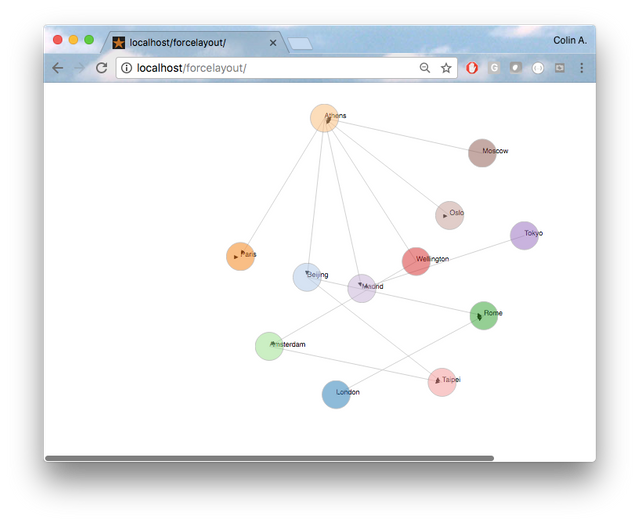
Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code...
Directed Jobs in Selkirk, MB (with Salaries) 2022 | Indeed.com Canada Search 18 Directed jobs now available in Selkirk, MB on Indeed.com, the world's largest job site.
Selkirk, Manitoba - dbpedia.org Selkirk is a city in the western Canadian province of Manitoba, located on the Red River about 22 kilometres (14 mi) northeast of the provincial capital Winnipeg. It has a population of 10,278 as of the 2016 census. The mainstays of the local economy are tourism, a steel mill, and a major psychiatric hospital. A vertical lift bridge over the Red River connects Selkirk with the smaller town of ...
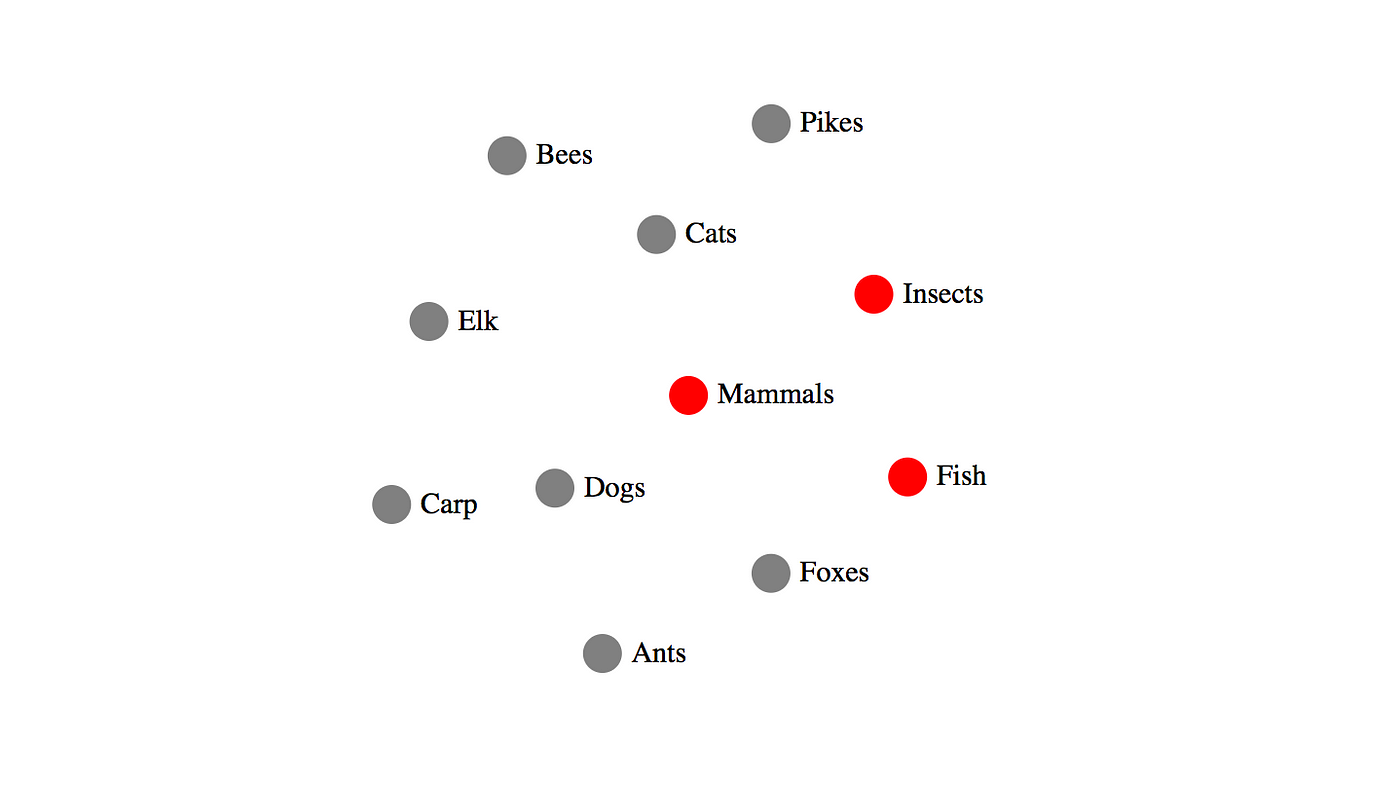
How to label a force directed Graph on d3? - Stack Overflow The most common solution is making node a group ( ) selection, to which you append both circles and texts. The second problem is the data for the nodes. You have this in your texts: node.append ("text") .text (function (d) {return d.source}) However, there is no property named source in the data. The only property you have is name.
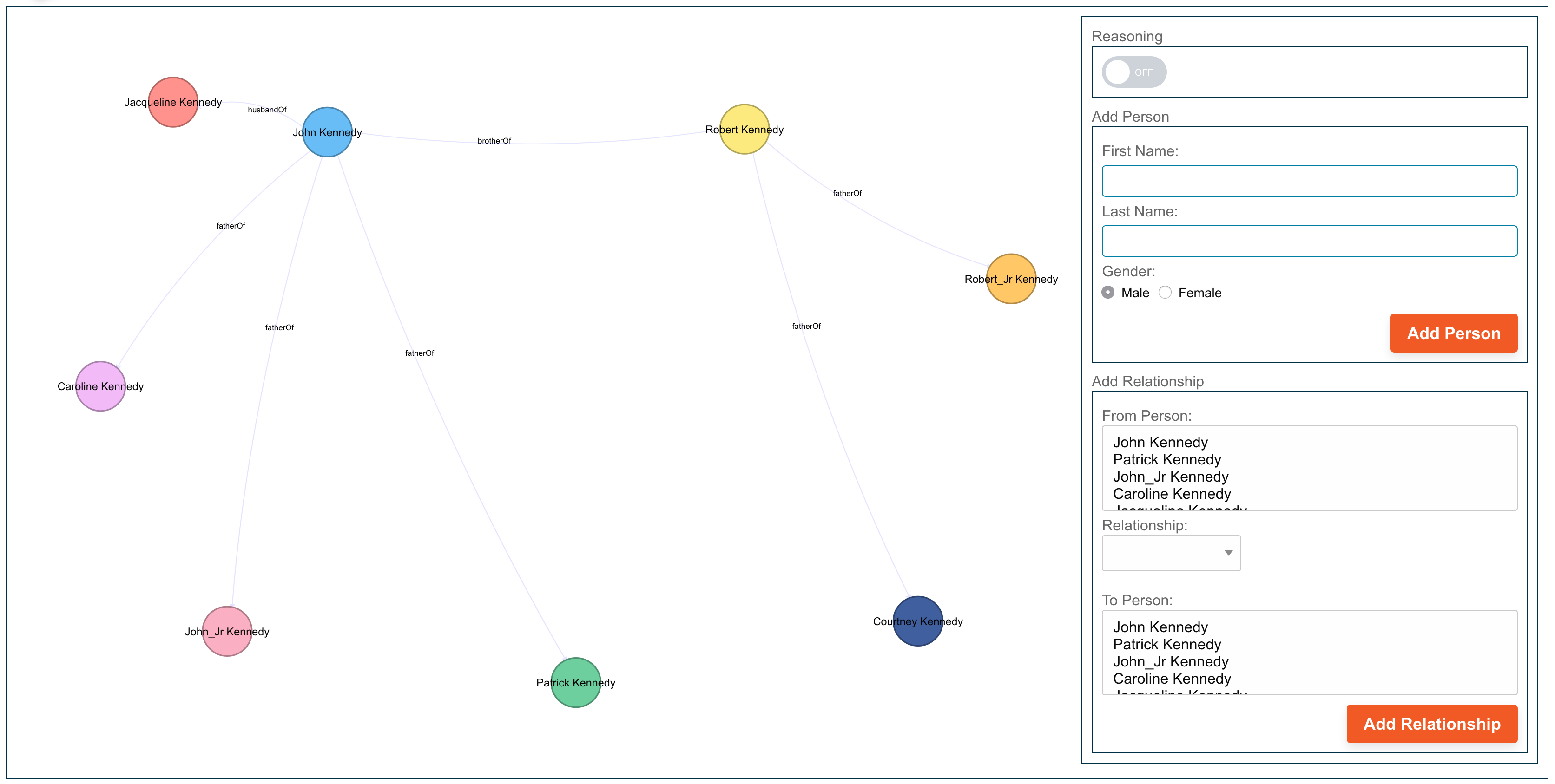
javascript - Adding label to the links in D3 force directed graph ... SVG Object Organization and Data Binding In D3 force-directed layouts, layout must be supplied with array of nodes and links, and force.start () must be called. After that, visual elements may be created as requirements and desing say. In our case, following code initializes SVG "g" element for each link.
GitHub - vasturiano/react-force-graph: React component for 2D, … For dependency convenience, all of the components are also available as stand-alone packages: react-force-graph-2d, react-force-graph-3d, react-force-graph-vr and react-force-graph-ar. Uses canvas/WebGL for rendering and d3-force-3d for the underlying physics engine. Supports zooming/panning, node dragging and node/link hover/click interactions.
react-d3-graph 2.6.0 | Documentation - GitHub Pages According to d3-force d3 links might be initialized with "source" and "target" properties as numbers or strings, but after initialization they are converted to an object. This small utility functions ensures that weather in initialization or further into …



































Post a Comment for "38 d3 force directed graph labels"